Andiamo velocemente a vedere come configurare un’applicazione ASPNET Core MVC per l’utilizzo della localizzazione e quindi adattarla alla lingua dell’utente che la sta utilizzando.
Nell’esempio andremo ad utilizzare le Aree, ma anche senza esse la configurazione è possibile.
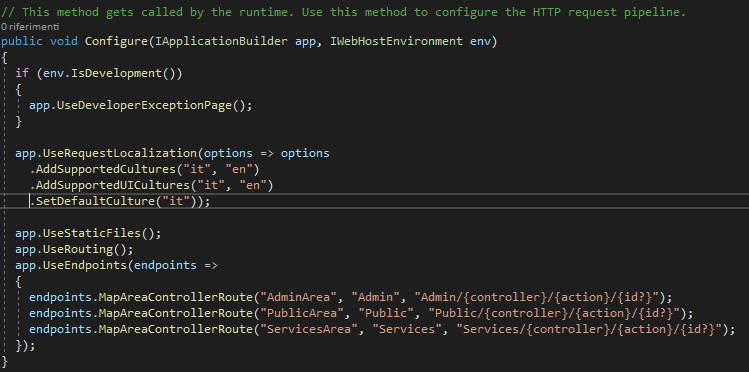
- Metodo Configure
Richiamare il metodo IApplicationBuilder.UseRequestLocalization e fornire in ingresso le lingue supportate dall’applicazione

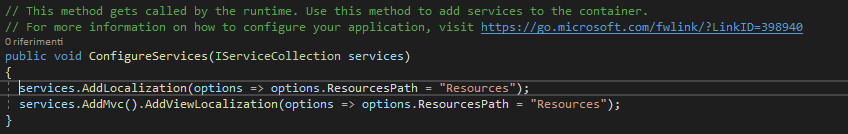
- Metodo ConfigureServices
Richiamare il metodo IServiceCollection.AddViewLocalization e impostare il percorso della cartella che conterrà i file di risorsa (resx)

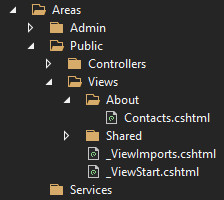
- Views
Creare la classica struttura della cartella Views, (le aree non sono obbligatorie)

- Resources
Creare la cartella Resources (che deve coincidere al nome dichiarato al punto 2) e copiare la struttura della cartella Views.
La convenzione utilizzata dal motore ASP.NET per la ricerca del file RESX è la stessa usata per la ricerca della viste, ovvero [Controller].[cs|vb]html. Nel nostro caso invece diverrà [ViewName].[language].resx
- _ViewImports.cshtml
Modificare il file _ViewImports.cshtml aggiungendo l’importazione dello spazio dei nomi Microsoft.AspNetCore.Mvc.Localization e la dipendenza al servizio IViewLocalizer

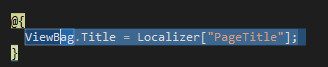
- Richiamo di una risorsa in lingua
Una volta configurata la soluzione è possibile richiamare all’interno delle nostre viste l’oggetto Localizer, che altro non è che un dizionario chiave-valore, e passare come argomento il nome della risorsa che vogliamo recuperare.
Nell’esempio “PageTitle” è il nome della nostra risorsa dichiarata all’interno dei file Contacts.it.resx